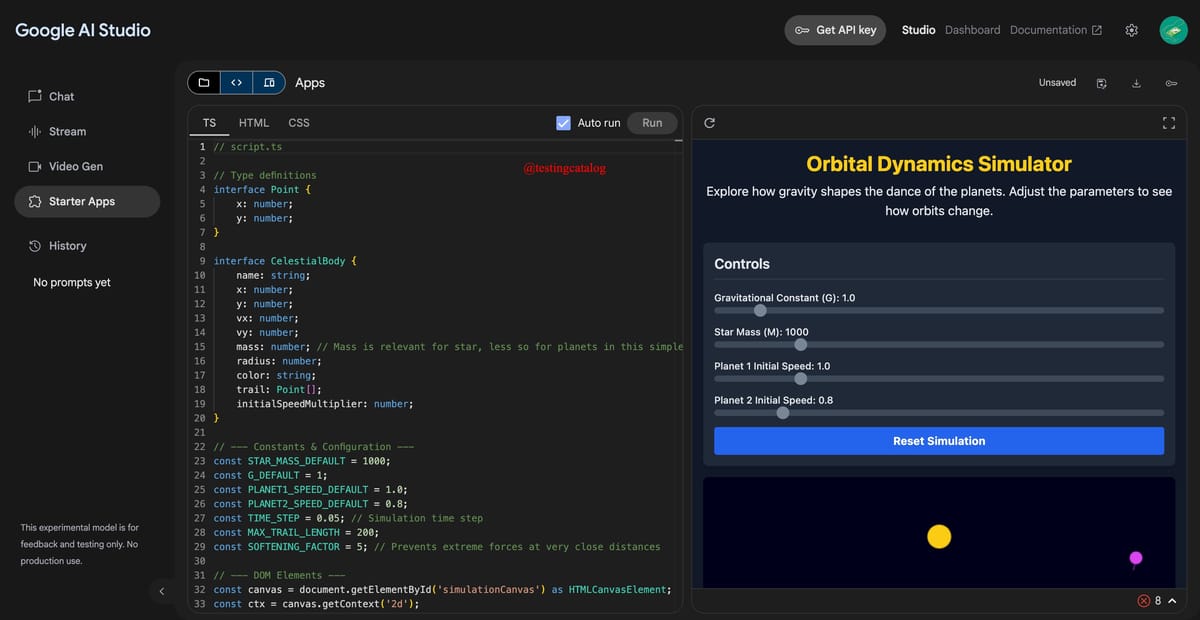
Google AI Studio Tests User Interface Preview for Gemini Applications

Creating a Web Application with TypeScript, HTML, and Tailwind CSS
When building a web application, it’s crucial to adhere to specific design guidelines and frameworks to ensure a polished and functional result. Below, we outline the essential principles and required components for generating web application code.
Design Document Utilization
Importance of the Design Document
The Design Document serves as the primary resource for all visual and stylistic elements of your application. It includes essential information such as:
- Color Specifications: The exact colors to be used throughout the application.
- Typography: Font styles and sizes for different text elements.
- Layout: How components should be arranged on the page.
- Component Styles: Specific styles for each UI component, including buttons, input fields, and more.
- Interactions: Details about hover states, clicks, and other user interactions.
By strictly following these guidelines, you can ensure that your application aligns with the intended design vision.
Styling Guidelines with Tailwind CSS
Framework Selection
Utilize Tailwind CSS for all styling tasks. This utility-first framework allows for efficient and manageable styling directly in your HTML or TypeScript files. Here are a few essential components of Tailwind CSS:
- Classes: Use semantic and utility-first Tailwind classes. For example:
p-4for paddingm-2for marginflexfor layoutitems-centerfor vertical alignment
Implementing Colors and Themes
It’s essential to apply the color palette as specified in the Design Document by utilizing Tailwind’s customization features. This includes:
- Restricting the color palette to only those colors outlined in the document.
- Implementing theme support for light and dark modes using Tailwind’s built-in classes such as
dark:.
Handling Spacing and Layout
Adhere strictly to the spacing values (padding and margin) outlined in the Design Document. Tailwind provides various utility classes to maintain consistency across your layouts.
Code Implementation Rules
Code Structure
When generating the code for your web application, it should be divided clearly into three sections:
- HTML Section: Structure your HTML using specified classes for layout and component styling.
- CSS Section: Prefer to use Tailwind CSS classes within HTML/TSX files. Use vanilla CSS only when necessary for global styles.
- TypeScript Section: Implement any required functionality using proper TypeScript syntax.
Ensure that the entire code for each section is provided in full to avoid any confusion or incomplete files.
Visualization and Component Hierarchy
Along with the generated code, include a description or outline of the component hierarchy. This could be represented using nested lists or bullet points. For instance:
- Header
- Logo
- Navigation Items
- Main Content Area
- Subheader
- Card Components
- Footer
- Links
- Contact Info
This structure helps verify alignment with the Design Document’s specifications.
Development Constraints
Tooling and Dependencies
In certain cases, avoid using tools that rely on native binaries, ensuring compatibility and ease of deployment. When selecting databases or npm packages, prefer those that do not require native compilation. Options may include:
- Databases: libsql, SQLite (via WASM), IndexedDB.
- Packages: Focus on those written in pure JavaScript or TypeScript, or those that compile to WASM.
Git and External Libraries
Be mindful that Git is not available for this task. Thus, avoid using Git-related commands in your workflow. For any external libraries, ensure they can be accessed through direct URL embeddings.
Handling Language and Functionality
If the request comes in a language other than English, respond fluently in that language. Focus solely on delivering the expected functionality based on the user’s requirements, ensuring clarity and relevance to the task at hand.
By meticulously adhering to these guidelines, you can create a robust, visually appealing web application that meets user requirements while conforming to best practices in web development.